在Vue中将markdown转换成html并渲染样式
1.下载依赖
npm install marked
2.在需要使用的页引入
import marked from 'marked'
在这里插入图片描述

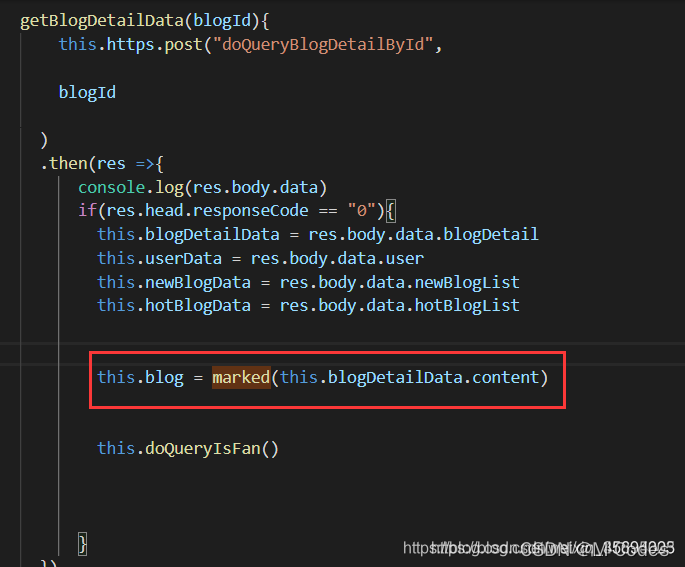
3.语言转换
注:这里blog是转换后的html语言,而blogDetailData.content是从数据库取出来markdown文本
this.blog = marked(this.blogDetailData.content)
这里会有问题,显示不出来,通过marked.parse
computed: {
compiledMarkdown() {
return marked.parse(this.blog);
},
},

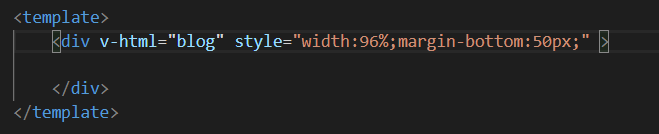
4.将转换后的html文本绑定在div上
注意这里使用的是v-html,而不是v-text,虽然同样是绑定文本,但是v-text绑定之后的标签不会被浏览器渲染,而v-html可以

这时你就会发现你的markdown确实转换成了html,但是显示起来很丑。
这是因为markdown只是一个标记性语言,它通过简单的标记使普通的文本具有一定的格式,但是其样式是全部交给浏览器渲染的。就是说你现在仅仅只是转换了语言,但是你并没有提供CSS样式给它吗,所以接下来,你需要自己加入样式。
5.导入CSS样式
这里的样式你可以自己写,也可以导入别人写好的样式。
5.1 link导入CSS
这里提供一个CDN的链接,你可以导入别人写的CSS样式
https://cdn.bootcss.com/github-markdown-css/2.10.0/github-markdown.min.css
我们这里直接使用vue的mounted()函数将我们导入的链接补上
mounted () {
const link = document.createElement('link')
link.type = 'text/css'
link.rel = 'stylesheet'
link.href = 'https://cdn.bootcss.com/github-markdown-css/2.10.0/github-markdown.min.css'
document.head.appendChild(link)
}
5.2 导入自己写的CSS样式
首先自己随便找个地方创建一下CSS文件


然后在需要导入的页面导入CSS样式
@import '../../providers/markdown.css';

5.3 给绑定的div加上Class
样式是导入了,但记得给div加上对应的class,不然导入也没什么用!无论是导入的CSS,还是自己写的CSS,我 统一的Class名都是markdown-body ,所以我们只要加上这个类就行了。
<div v-html="blog" style="width:96%;margin-bottom:50px;" class="markdown-body">

看一下是不是样式加入好了,界面显示就不会那么丑了。并且你还可以根据自己的喜好去写样式搭配。
好用的css样式
/* RESET
=============================================================================*/
.mark-body html,
body,
div,
span,
applet,
object,
iframe,
h1,
h2,
h3,
h4,
h5,
h6,
p,
blockquote,
pre,
a,
abbr,
acronym,
address,
big,
cite,
code,
del,
dfn,
em,
img,
ins,
kbd,
q,
s,
samp,
small,
strike,
strong,
sub,
sup,
tt,
var,
b,
u,
i,
center,
dl,
dt,
dd,
ol,
ul,
li,
fieldset,
form,
label,
legend,
table,
caption,
tbody,
tfoot,
thead,
tr,
th,
td,
article,
aside,
canvas,
details,
embed,
figure,
figcaption,
footer,
header,
hgroup,
menu,
nav,
output,
ruby,
section,
summary,
time,
mark,
audio,
video {
margin: 0;
padding: 0;
border: 0;
}
/* 设置滚动条的样式 */
.mark-body ::-webkit-scrollbar {
width: 12px;
}
/* 滚动槽 */
.mark-body ::-webkit-scrollbar-track {
-webkit-box-shadow: inset006pxrgba(0, 0, 0, 0.3);
border-radius: 10px;
}
/* 滚动条滑块 */
.mark-body ::-webkit-scrollbar-thumb {
border-radius: 10px;
background: rgba(0, 0, 0, 0.1);
-webkit-box-shadow: inset006pxrgba(0, 0, 0, 0.5);
}
.mark-body ::-webkit-scrollbar-thumb:window-inactive {
background: rgba(255, 0, 0, 0.4);
}
/* BODY
=============================================================================*/
.mark-body body {
font-family: Helvetica, arial, freesans, clean, sans-serif;
font-size: 14px;
line-height: 1.6;
color: #333;
background-color: #FDF6E3;
padding: 20px;
max-width: 960px;
margin: 0 auto;
}
.mark-body body>*:first-child {
margin-top: 0 !important;
}
.mark-body body>*:last-child {
margin-bottom: 0 !important;
}
/* BLOCKS
=============================================================================*/
.mark-body p,
blockquote,
ul,
ol,
dl,
table,
pre {
margin: 15px 0;
}
/* HEADERS
=============================================================================*/
.mark-body h1,
h2,
h3,
h4,
h5,
h6 {
margin: 20px 0 10px;
padding: 0;
font-weight: bold;
-webkit-font-smoothing: antialiased;
}
.mark-body h1 tt,
h1 code,
h2 tt,
h2 code,
h3 tt,
h3 code,
h4 tt,
h4 code,
h5 tt,
h5 code,
h6 tt,
h6 code {
font-size: inherit;
}
.mark-body h4,
h5,
h6 {
color: #859900;
}
.mark-body h1 {
font-size: 2.8em;
color: #d33682;
}
.mark-body h2 {
font-size: 2.4em;
color: #9B31EA;
}
.mark-body h3 {
font-size: 1.8em;
color: #338000;
}
.mark-body h4 {
font-size: 1.4em;
}
.mark-body h5 {
font-size: 1.3em;
}
.mark-body h6 {
font-size: 1.15em;
}
.mark-body body>h2:first-child,
body>h1:first-child,
body>h1:first-child+h2,
body>h3:first-child,
body>h4:first-child,
body>h5:first-child,
body>h6:first-child {
margin-top: 0;
padding-top: 0;
}
.mark-body a:first-child h1,
a:first-child h2,
a:first-child h3,
a:first-child h4,
a:first-child h5,
a:first-child h6 {
margin-top: 0;
padding-top: 0;
}
.mark-body h1+p,
h2+p,
h3+p,
h4+p,
h5+p,
h6+p {
margin-top: 10px;
}
/* LINKS
=============================================================================*/
.mark-body a {
color: #b58900;
text-decoration: none;
}
.mark-body a:focus {
outline: thin dotted;
}
.mark-body a:active,
a:hover {
outline: 0;
}
.mark-body a:hover {
color: #cb4b16;
text-decoration: underline;
}
.mark-body a:visited {
color: #cb4b16;
}
/* LISTS
=============================================================================*/
.mark-body ul,
ol {
padding-left: 30px;
}
.mark-body ul li> :first-child,
ol li> :first-child,
ul li ul:first-of-type,
ol li ol:first-of-type,
ul li ol:first-of-type,
ol li ul:first-of-type {
margin-top: 0px;
}
.mark-body ul ul,
ul ol,
ol ol,
ol ul {
margin-bottom: 0;
}
.mark-body dl {
padding: 0;
}
.mark-body dl dt {
font-size: 14px;
font-weight: bold;
font-style: italic;
padding: 0;
margin: 15px 0 5px;
}
.mark-body dl dt:first-child {
padding: 0;
}
.mark-body dl dt>:first-child {
margin-top: 0px;
}
.mark-body dl dt>:last-child {
margin-bottom: 0px;
}
.mark-body dl dd {
margin: 0 0 15px;
padding: 0 15px;
}
.mark-body dl dd>:first-child {
margin-top: 0px;
}
.mark-body dl dd>:last-child {
margin-bottom: 0px;
}
/* CODE
=============================================================================*/
.mark-body pre,
code,
tt {
font-size: 12px;
font-family: Consolas, "Liberation Mono", Courier, monospace;
}
.mark-body code,
tt {
margin: 0 0px;
padding: 0px 0px;
white-space: nowrap;
border: 1px solid #eaeaea;
background-color: #f8f8f8;
border-radius: 3px;
}
.mark-body pre>code {
margin: 0;
padding: 0;
white-space: pre;
color: #338000;
border: none;
background: transparent;
}
.mark-body pre {
background-color: #f8f8f8;
border: 1px solid #ccc;
font-size: 13px;
line-height: 19px;
overflow: auto;
padding: 6px 10px;
border-radius: 3px;
}
.mark-body pre code,
pre tt {
background-color: transparent;
border: none;
}
/* QUOTES
=============================================================================*/
.mark-body blockquote {
border-left: 4px solid #DDD;
padding: 0 15px;
color: #777;
}
.mark-body blockquote>:first-child {
margin-top: 0px;
}
.mark-body blockquote>:last-child {
margin-bottom: 0px;
}
/* HORIZONTAL RULES
=============================================================================*/
.mark-body hr {
clear: both;
margin: 15px 0;
height: 0px;
overflow: hidden;
border: none;
background: transparent;
border-bottom: 4px solid #ddd;
padding: 0;
}
/* TABLES
=============================================================================*/
.mark-body table {
margin: 0 auto;
}
.mark-body table th {
font-weight: bold;
}
.mark-body table th,
table td {
border: 1px solid #ccc;
padding: 6px 13px;
}
.mark-body table tr {
border-top: 1px solid #ccc;
background-color: #fff;
}
.mark-body table tr:nth-child(2n) {
background-color: #f8f8f8;
}
/* IMAGES
=============================================================================*/
.mark-body img {
max-width: 100%
}
/* P
=============================================================================*/
.mark-body p {
font-size: 1.2em;
}
/*目录形成的范围*/
.mark-body #outline-list {
height: 325px;
position: fixed;
overflow-y: scroll;
overflow-x: hidden;
bottom: 80px;
right: 15px;
width: 220px;
}
标题:在Vue中将markdown转换成html并渲染样式
作者:michael
地址:https://blog.junxworks.cn/articles/2023/06/16/1686898508221.html